자료구조는 데이터와 데이터를 처리하는 함수들의 모임입니다. 그 중 배열은 데이터의 추가된 순서가 유지되고 중복을 허용하는 자료구조 입니다.
자바스크립트 자료구조 - 배열(array)
배열은 순서대로 값을 저장하는 자료구조 입니다. 배열의 생성 및 데이터에 접근하고 다루는 방법들을 살펴보겠습니다.
- 배열 생성
- ... 연산자 (Spread Operator)
- 인덱싱 (indexing)과 대입
- 배열의 길이 또는 원소의 개수 구하는 방법
- 배열 추가, 추출 함수 (push, pop)
배열 생성
배열을 생성하는 방법은 2가지가 있습니다.
// 빈 배열 생성 []
var arr1 = [];
console.log(arr1);
// 빈 배열 생성 new Array()
var arr2 = new Array();
console.log(arr2);
배열은 초기값을 설정하여 생성할 수 있습니다. 자료구조 안의 값을 원소나 요소, 또는 항목이라고 부릅니다. 배열에서 저장된 값은 순서가 유지됩니다.
// 초기값을 사용한 생성
var arr2 = [1,2,3,4]; // 원소와 원소를 구분하기 위해 쉼표를 사용.
// ^---- 자료구조 안의 값을 원소나 요소 또는 항목이라고 함
console.log(arr2); // 추가된 순서가 유지됨
배열은 중복을 허용 합니다.
// 중복을 허용
var arr3 = [1,1,1,1,1];
console.log(arr3);
배열은 자바스크립트가 제공하는 모든 데이터 타입의 값을 저장할 수 있습니다.
// 배열은 자바스크립트가 제공하는 모든 타입의 값을 저장할 수 있음
var arr4 = [0.14, 'hello', true, [1,2,3]];
console.log(arr4);
결과는 아래와 같습니다.

... 연산자 (Spread Operator)
... 연산자는 전개 구문이라고도 하며, 배열을 이어서 확장시켜주는 연산자 입니다.
// Spread Operator: 전개 구문
var arr1 = [5,6,7,8];
var arr2 = [1,2,3,4, ...arr1];
console.log(arr2);
기존 배열에 새로운 배열을 추가해 하나의 배열로 합쳐야할 경우 유용하게 쓸 수 있습니다.

인덱싱 (indexing)과 대입
인덱스(index)는 배열의 각 원소에 0부터 순서대로 가상의 번호를 부여한 것을 말합니다.

인덱싱(indexing)은 인덱스를 사용하여 특정 원소를 참조하는 방법입니다. 인덱싱은 배열로 선언된 변수명[인덱스]; 로 표현됩니다.
var arr = ["tiger", "lion", "monkey", "dog"];
// 인덱싱하여 특정 원소에 접근.
// 변수명[인덱스]
console.log(arr[0], arr[2]);
인덱싱하여 특정원소에 접근한 arr[0], arr[2]의 값을 출력한 결과는 아래와 같습니다.

주의!
존재하지 않는 원소에 대하여 인덱싱을 하면 undefined 가 리턴 됩니다.
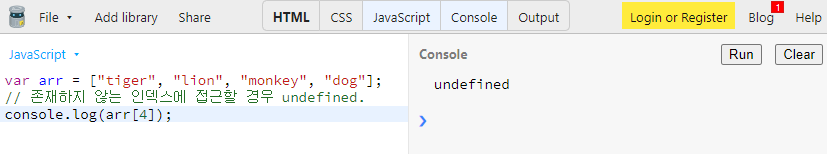
var arr = ["tiger", "lion", "monkey", "dog"];
// 존재하지 않는 인덱스에 접근할 경우 undefined.
console.log(arr[4]);
결과는 아래와 같습니다.

대입은 원소를 변경할 인덱스로 배열에 접근하여 값을 대입하면 됩니다.
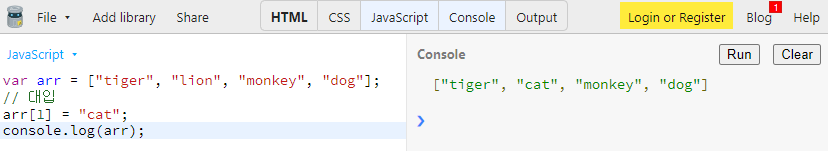
var arr = ["tiger", "lion", "monkey", "dog"];
// 대입
arr[1] = "cat";
console.log(arr);
arr[1]의 원래 원소는 "lion" 인데, 여기에 "cat"을 새로 대입해준 결과입니다..

배열의 길이 또는 원소의 개수 구하는 방법
length 함수로 배열의 길이(=원소의 개수)를 구할 수 있습니다.
var arr = ["tiger", "lion", "monkey", "dog"];
// 배열의 길이(=원소의 개수) 구하는 법: 배열로선언된 변수명.length
console.log(arr.length);
위 arr 배열의 길이(=원소의 개수)는 총 4개입니다.

주의!
배열의 길이는 원소의 개수이지만 index 는 0부터 시작합니다. 따라서 위의 arr 배열에서 마지막 원소에 접근하기 위해서는 원소의 개수 -1 를 index로 넣어줘야 합니다.
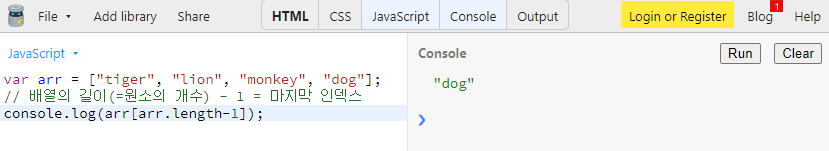
var arr = ["tiger", "lion", "monkey", "dog"];
// 배열의 길이(=원소의 개수) - 1 = 마지막 인덱스
console.log(arr[arr.length-1]);
arr의 원소 개수는 4 이고, arr 의 마지막 인덱스는 3 입니다. 따라서 arr.length 에 -1 해주면 마지막 원소의 값을 리턴해줍니다.

배열의 추가, 추출 함수(push, pop)
배열의 끝에 원소를 추가하는 push 함수와 배열의 끝에서 원소를 추출하는 pop 함수가 있습니다.
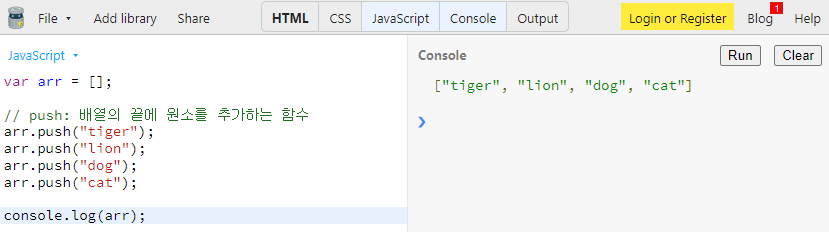
var arr = [];
// push: 배열의 끝에 원소를 추가하는 함수
arr.push("tiger");
arr.push("lion");
arr.push("dog");
arr.push("cat");
console.log(arr);
push 는 배열의 끝에 데이터를 저장합니다.

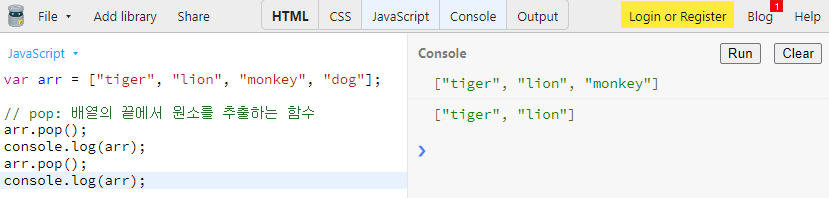
var arr = ["tiger", "lion", "monkey", "dog"];
// pop: 배열의 끝에서 원소를 추출하는 함수
arr.pop();
console.log(arr);
arr.pop();
console.log(arr);
pop은 배열의 끝에서부터 데이터를 추출합니다.

마무리
배열은 자바스크립트에서 무조건 쓰는 자료구조라고 생각하시면 됩니다. 어렵진 않으니 천천히 따라해보시면 쉽게 이해할 수 있을 것이라 생각합니다.
오늘도 행복한 코딩생활 되시기 바라겠습니다. 감사합니다.
'개발 > javascript' 카테고리의 다른 글
| 자바스크립트 - 객체에 특정 키(속성)가 존재하는지 확인하는 방법 (0) | 2022.11.11 |
|---|---|
| 자바스크립트 기초 ep.8 - 자료구조 관점에서의 객체(object) (0) | 2022.05.10 |
| 자바스크립트 기초 ep.6 - 조건문(if, switch)과 삼항연산자 (2) | 2022.04.27 |
| 자바스크립트 기초 ep.5 - 입력 (prompt, confirm) (2) | 2022.04.27 |
| 자바스크립트 기초 ep.4 - $ (달러) 기호를 이용한 템플릿 스트링(template string) (4) | 2022.04.26 |




댓글