자바스크립트의 변수는 별도의 데이터타입을 지정해주지 않습니다. 변수를 선언할 키워드로 var, let, const가 있으며 적절한 키워드로 변수를 선언이 중요한데, 이는 디버깅 할 때 에러 발생 위치를 쉽게 알 수 있습니다.
자바스크립트 변수
변수(variable)는 값(데이터)을 저장하기 위해 이름을 할당 받은 공간입니다. 변수는 말 그대로 변하는 숫자로, 자바스크립트에서 제공하는 모든 데이터 타입의 값을 저장할 수 있습니다. 값이 재할당 되는 var, let, 값이 재할당 되지 않는 const 형이 있습니다.
- 변수 작명 규칙
- var, let
- const
- 변수의 산술연산, 비교 연산, 증감 연산
변수 작명 규칙
변수는 변하는 숫자이기 때문에, 변수 이름을 할당하여 할당받은 이름의 공간에 데이터를 저장하는 방식으로 동작합니다. 이러한 변수명은 직접 할당하는데, 여기에는 몇가지 규칙이 있습니다.
- 변수명은 숫자로 시작할 수 없음
- 변수명에는 공백, 기호, 마침표가 들어갈 수 없음
- 예약어를 사용할 수 없음
// 변수명은 숫자로 시작할 수 없음
var 5name = "gildong";
// 변수명은 기호를 사용할 수 없음
var !name = "gildong";
// 변수명은 예약어(true, false, for, super 등)를 사용할 수 없음
var true = "gildong";
위 3가지 케이스를 사용할 수 없으나, 예외적으로 '_'와 '$' 기호는 사용할 수 있습니다.
var, let
var 과 let 은 값이 재할당 되는 경우에 사용하는 키워드 입니다. 변수명을 선언하고 바로 값을 채워주는 일을 초기화 라고 합니다.
// var 키워드로 변수명 선언과 초기화
var age = 10;
console.log(age);
// var 로 선언된 age를 5로 재할당
age = 5;
console.log(age);
// let 키워드로 변수명 선언과 초기화
let name = "gildong";
console.log(name);
// let 으로 선언된 name 을 "chulsu"로 재할당
name = "chulsu";
console.log(name);
변수명을 선언하고 값을 재할당하는 등의 동작성은 var, let 동일합니다.

값을 재할당하는 변수명을 지정해줄 때 쓰는 키워드라는 점은 var, let 모두 동일하나, 종속되는 스코프가 함수 단위인지, 블록 단위인지에 따라 사용성이 달라집니다. 이 부분은 별도 포스팅에 자세히 다루도록 하겠습니다.
const
const로 선언된 변수는 상수형으로, 초기화와 동시에 값을 변경할 수 없습니다. 값을 재할당할 상황이 아니라면 const 키워드를 쓰면 됩니다.
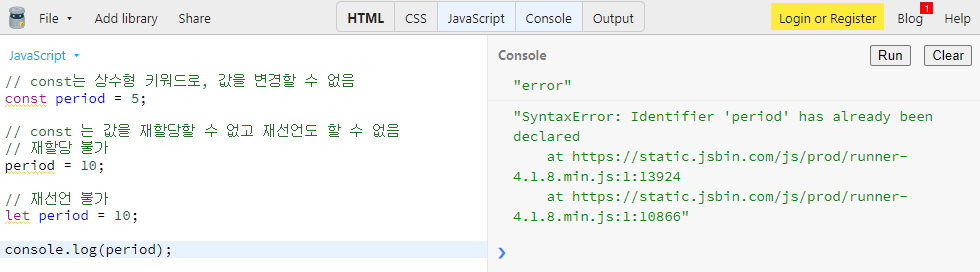
// const는 상수형 키워드로, 값을 변경할 수 없음
const period = 5;
// const 는 값을 재할당할 수 없고 재선언도 할 수 없음
// 재할당 불가
period = 10;
// 재선언 불가
let period = 10;
console.log(period);
결과는 아래와 같습니다.

변수의 산술 연산, 비교 연산, 증감 연산
변수는 연산이 가능합니다. 변수가 사용된 자리에 변수가 가진 값으로 치환되어 연산하게 됩니다.
// 1. 산술 연산자
var a = 5;
var b = 3;
// 변수가 사용된 자리에는 변수가 가진 값으로 치환 됨
console.log(a + b);
console.log(a - b);
console.log(a * b);
console.log(a / b);
console.log(a % b);
console.log(a ** b);
// 2. 비교 연산자
console.log(a > b);
console.log(a < b);
console.log(a >= b);
console.log(a <= b);
console.log(a === b);
console.log(a !== b);
// 3. 증감 연산자
// 모두 1을 더하는 값
a += 1;
++a;
a++;
console.log(a);
결과는 아래와 같습니다.

이중 증감연산자에서 주의할 내용은 ++, -- 의 경우 위치에 따라 사용하는 타이밍이 다릅니다.
var val = 0;
console.log(++val); // 1, 변수를 1 증가 시키고 사용
console.log(val); // 1
val = 0;
console.log(val++); // 0, 변수를 사용한 후 1 증가
console.log(val); // 1
마무리
변수는 값이 계속 변화하는 var, let 키워드가 있고, 초기화와 동시에 더이상 변하지 않는 const 키워드가 있으며 또한 변수는 연산이 가능하다고 정리하면 될 것 같습니다.
오늘도 행복한 코딩생활 되시기 바라겠습니다. 감사합니다.
'개발 > javascript' 카테고리의 다른 글
| 자바스크립트 기초 ep.5 - 입력 (prompt, confirm) (2) | 2022.04.27 |
|---|---|
| 자바스크립트 기초 ep.4 - $ (달러) 기호를 이용한 템플릿 스트링(template string) (4) | 2022.04.26 |
| 자바스크립트 기초 ep.3 - 변수명 표기법 (카멜 케이스, 스네이크 케이스) (0) | 2022.04.26 |
| 자바스크립트 기초 ep.1 - 원시 자료형 (2) | 2022.04.25 |
| 자바스크립트 기초 ep.0 - 코드 테스트 사이트 (0) | 2022.04.25 |




댓글