2022.03.21 - [개발] - git 으로 코드 관리하기(feat. GitLab) - 1. 프로젝트 생성 및 SSH 등록
이제 작성한 코드를 GitLab project 에 연결해 보도록 하겠습니다.
앞서 SSH key를 등록하여 현재 작업하는 local 정보를 GitLab에 등록해주었는데, 이제 이 환경에서 실제로 코드를 업로드하는 user와 그 email을 등록하도록 하겠습니다.
git config 초기설정
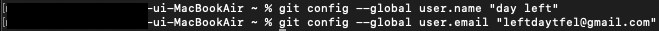
user name 과 email을 등록하기 위해 아래 명령어를 참고해주세요.
//아이디 닉네임 설정
git config --global user.name "gitlab 이름"
git config --global user.email "gitlab 이메일"
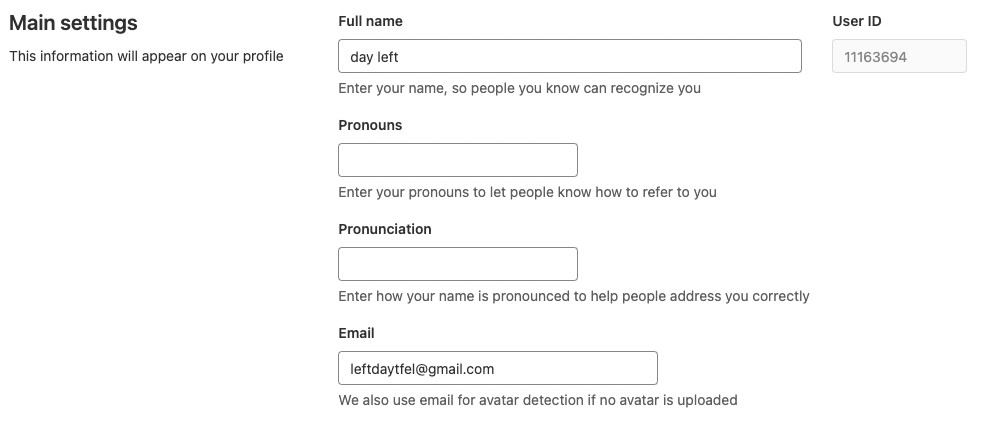
GitLab의 profile -> preferences -> profile 을 누르면 정보를 확인할 수 있습니다.

이를 위의 명령어에 이름과 이메일 정보를 변경하여 터미널에서 등록해줍니다. git 에서 해당 명령어를 사용할 때 xcurn 에러가 발생할 수 있습니다. 아래를 참조하시기 바랍니다.
참고:
맥북 git 에러, xcrun: error: invalid active developer path (/Library/Developer/CommandLineTools), missing xcrun at: /Library
맥북에서 git config --global user.name 설정을 하려고 하니, 아래와 같은 에러가 발생했습니다. xcrun: error: invalid active developer path (/Library/Developer/CommandLineTools), missing xcrun at: /Libr..
leftday.tistory.com
명령어를 입력해도 결과값을 리턴하지는 않습니다.

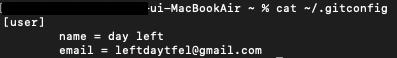
user 정보가 잘 등록되었는지 확인하는 곳은 ~/.gitconfig 에 있습니다. cat 명령어를 활용하여 user 등록정보를 확인하면 됩니다.
cat ~/.gitconfig

git init 하기
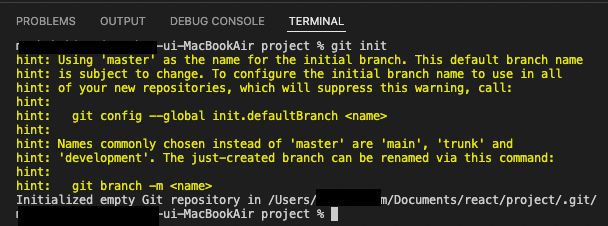
git init은 관리가 필요한 폴더를 git 저장소로 만들어주는 역할을 합니다. git 저장소로 만들기 위한 폴더로 이동한 후, git init 명령어를 입력합니다. 저는 앞서 리액트를 vscode 로 작성하여서, vscode 내 터미널에서 진행합니다.
참고:
2022.03.16 - [개발/리액트 홈페이지 만들기] - 리액트 웹페이지 만들기 ep.1 - 환경 구축, react-create-app 설치 및 테스트
리액트 웹페이지 만들기 ep.1 - 환경 구축, react-create-app 설치 및 테스트
리액트 웹페이지를 만들기 위해 환경구축과 간단한 테스트를 시작해봅시다. 저는 M1 맥북 에어를 사용하고 있는점 참고해주세요. 필요한 사항은 다음과 같습니다. 1. visual studio code (VSCode) - code
leftday.tistory.com
git init결과:

empty git repository가 생성되었습니다.
GitLab 저장소와 연결
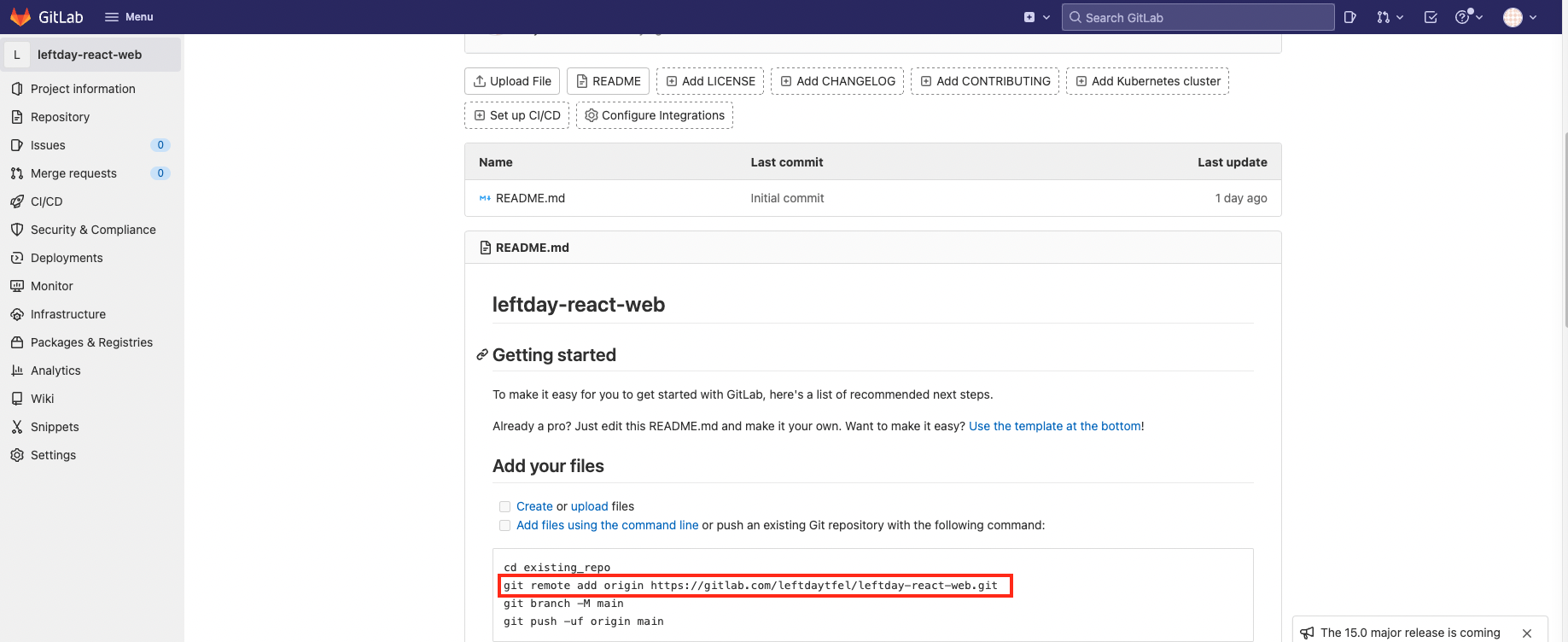
이제 해당 폴더에 프로젝트를 연결하도록 하겠습니다. GitLab에서 생성한 프로젝트를 보면 아래와 같이 git remote add 정보를 확인할 수 있습니다. 이 명령어를 연결할 폴더에서 입력합니다.

git remote add origin https://gitlab.com/leftdaytfel/leftday-react-web.git
별다른 리턴값 없이 프로젝트와 저장소가 연결됩니다.

다음 포스팅에서는 저장소에 코드를 올리는 방법과 간단하지만 꼭 알아야할 git 명령어에 기록하도록 하겠습니다.
오늘도 행복한 코딩생활 되시기 바랄게요~! 감사합니다.



댓글