리액트 웹페이지를 만들기 위해 환경구축과 간단한 테스트를 시작해봅시다. 저는 M1 맥북 에어를 사용하고 있는점 참고해주세요.
필요한 사항은 다음과 같습니다.
1. visual studio code (VSCode)
- code 편집 툴(IDE)
2. node.js, npm
- 자바스크립트 런타임
VSCode 설치
code 편집 툴인 VSCode 는 아래 페이지에서 다운받아 설치하시면 됩니다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
Node.js 설치
node.js는 현재 서버를 실행하는데 가장 많이 사용되고 있는 자바스크립트 런타임 모듈입니다. 즉 자바스크립트로 된(react 도 자바스크립트의 한 라이브러리) 어플리케이션을 실행시켜 주는 것으로 이해하시면 됩니다(react를 node.js 가 실행시켜줌. 이 때문에 node.js 를 설치해야 함). 이와 함께 npm을 설치해주는데, 이 npm(Node Package Manager)은 node.js 에서 사용하는 모듈을 패키지로 만들어서 관리하고 배포하는 역할을 합니다. react 도 하나의 패키지로, npm을 통해 설치 할 수 있습니다.
먼저 아래 페이지에서 최신 LTS(안정화된 버전)Node.js 를 설치해줍니다.
- 작성기준 버전: node.js: 16.14.0 LTS, npm: 8.3.1
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
다운받아서 실행하면 아래와 같이 node.js 와 npm이 함께 설치됩니다. 계속 계속 눌러 진행하시면 됩니다.

create-react-app 설치
리액트를 한다하면 일단 create-react-app을 설치하셔야 합니다. create-react-app 은 리액트 앱을 만들어주는 패키지입니다. node.js에서 언급한 것 처럼 이 패키지는 npm 을 통해 설치할 수 있습니다.
* npm 을 통해 패키지를 설치 할 때는 보통 아래와 같이 사용합니다. 알아두면 편합니다.
npm install 패키지이름
맥북 기준으로 npm install 명령어를 터미널에서 진행할 수도 있지만 앞으로 파일 관리와 쉬운 접근성을 위해 VSCode 내 터미널에서 진행하도록 하겠습니다.
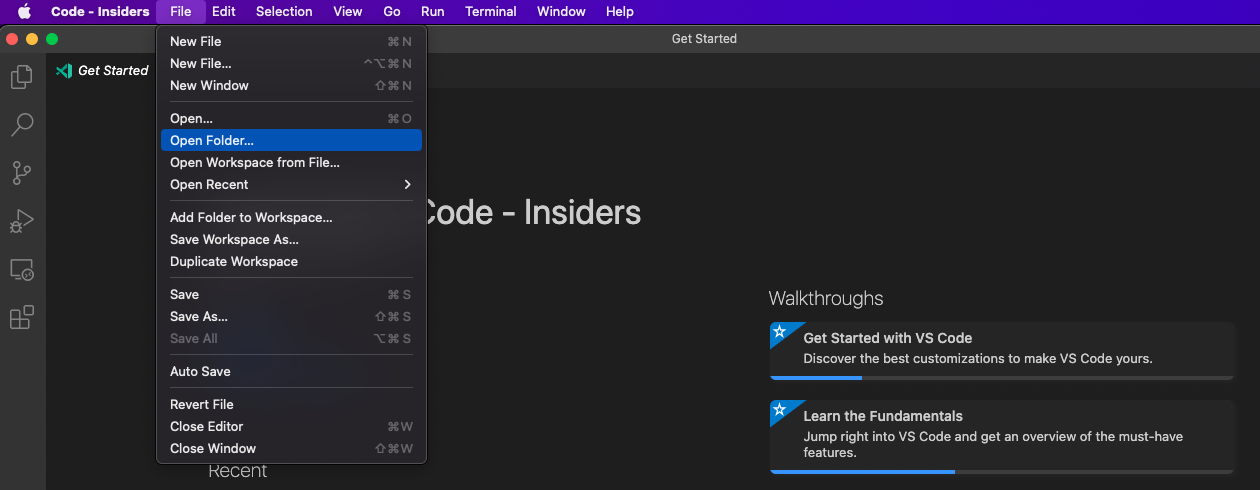
먼저 원하는 위치에 앞으로 소스코드를 저장할 폴더를 하나 만든 후, Open Folder 를 클릭한 후 해당 폴더를 선택해 줍니다.

저는 폴더를 react 로 생성하고 open 한 상태입니다. 이상태에서 View - Terminal을 선택해줍니다.

그러면 아래와 같이 터미널 창이 아래에 나타납니다. 이는 맥북 기본 터미널에서 명령어를 입력하는 것과 같은 역할을 하기 때문에, 별도 터미널을 띄우지 않고 여기에서 명령어 입력을 해보도록 합시다.

자 이제 아래 명령어를 VSCode 터미널에 입력하여 create-react-app 을 설치합니다. -g 는 global 옵션으로 모든 프로젝트에서 사용할 수 있게 하는 옵션입니다.
npm install -g create-react-app
역시 처음부터 잘되면 재미없나 봅니다. 수많은 ERR! 들이 보이며 정상적으로 설치되지 않았습니다. 한번 해결해봅시다.
일단 상위단을 살펴보니, 현재 버전보다 높은 버전의 npm 이 존재하는 걸로 보입니다. 먼저 가장 최신을 유지하기 위해 업데이트를 해줍시다. (설치된 node.js 버전에 호환이 완벽히 되는 것인지, 아니면 설치된 node.js 버전 기준으로 최신인지는 확실하지 않습니다.)
ERR! 이 뜨는 이유를 살펴보면, permission denied 라는 글귀가 많이 보입니다. 이것은 현재 권한으로는 파일이나 폴더를 편집할 수 없다는 의미입니다. 이를 해결하기 위해 sudo 라는 명령어를 써야 합니다. 이 sudo는 가장 상위 레벨의 권한을 갖도록 해주는 명령어 입니다. (root 권한이라고 함)
root 권한을 부여하고, npm 을 업그레이드 해봅시다.
sudo npm install -g npm

sudo 를 포함해서 명령어를 실행시키면 비밀번호를 입력하는 부분이 나옵니다. 이 비밀번호는 맥북 로그인할 때 쓰는 비밀번호를 입력하시면 됩니다. npm을 업그레이드 한 후 버전을 확인(npm -v)해보니 8.5.4 버전으로 잘 업그레이드 되었습니다.
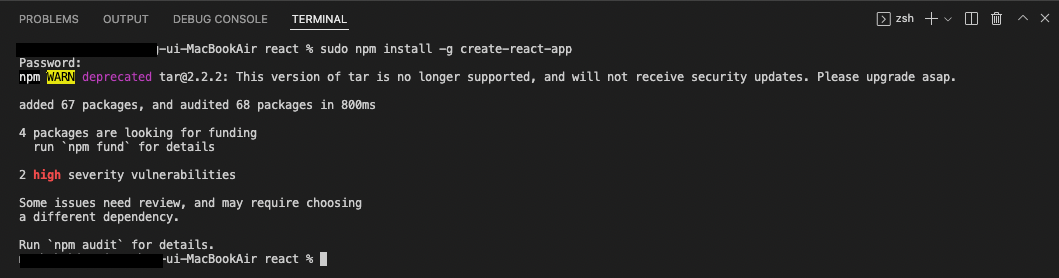
이제 다시 create-react-app 를 설치해보겠습니다. 위와 같이 앞에 sudo 를 붙이고, 비밀번호를 입력해줍니다.

WARN(경고)이 떴지만 아까와는 다르게 'added 67 packages' 라는 글귀가 보입니다. 이는 설치가 됐음을 의미합니다.
테스트
create-react-app 을 설치했으니 테스트를 해봅시다. react-create-app 을 설치하면, 아래의 명령어로 리액트 앱을 생성할 수 있습니다. 'project' 로 쓰여진 부분은 원하는 이름으로 변경하셔도 됩니다.
create-react-app project

위 명령어를 실행하면 여러가지 패키지들이 설치 되고, 사진의 왼쪽 부분에 project 라는 폴더가 생성되면서 그 안에 필요한 정보들이 생성됩니다. 설치가 마무리 되면 마지막 부분에 아래와 같은 정보들이 표기됩니다.

설명에 나와 있는 것처럼 해당 명령어들로 이제 테스트를 해볼 수 있게 됐습니다.
테스트에 앞서 변경해주어야 할 부분이 있습니다. create-react-app 명령어를 통해 프로젝트가 생성 되었는데, npm start를 하기 위해서는 해당 폴더로 이동해야 합니다. 저는 project 라는 프로젝트를 생성했으므로, 다시한번 File - Open folder 를 통해 해당폴더로 변경해 줍니다. 저의 경우 react 폴더를 만들어서 시작했기에, Open folder 에서 react 안에 project를 열었습니다.

왼쪽 폴더를 보면 이제 react 가 아닌 project 가 가장 상위단이 되었습니다. 터미널의 경로도 project로 변경되었습니다.
준비는 끝났습니다. 이젠 정말 테스트해봅시다. 위위의 사진과 같이 development server를 start 해봅시다. 터미널에서 아래 명령어를 입력합니다.
npm start


npm start를 입력하면 어떠한 경고창이 뜨고 허용 해주시면됩니다. (캡쳐를 못했습니다 ㅠㅠ). 그러면 compiled successfully! 가 뜨고, 인터넷 브라우저에서 아래와 같이 뜨면 성공적으로 react project 가 생성된 것입니다.
* localhost, network 모두 주소창에 직접 쳐도 됩니다.
* 종료는 control + c 입니다.

이렇게 테스트 홈페이지를 만들면서 리액트를 본격적으로 시작할 준비가 되었습니다.
차근차근 따라하시면 어렵지 않게 리액트 앱을 띄워주실 수 있을 겁니다.
오늘도 행복한 코딩생활 되시기 바랍니다. 감사합니다.
'개발 > react 홈페이지 만들기' 카테고리의 다른 글
| 리액트 웹페이지 만들기 ep.3 - 모바일,데스크톱 구분하여 웹페이지 띄우기(react-device-detect) (0) | 2022.03.19 |
|---|---|
| 리액트 웹페이지 만들기 ep.2 - 컴포넌트(component), JSX의 이해 (feat. 화살표함수) (0) | 2022.03.18 |
| 리액트 웹페이지 만들기 ep.0 - 왜? 그리고 계획 (0) | 2022.03.14 |



댓글